HTML의 script 태그를 어디에 위치시키는 것이 좋은지에 대해 알아보겠습니다.
script 태그에는 보통 .js 같이 다운로드하여서 실행시킬 파일들을 적게 되는데요.
이 script 태그의 위치는 head 태그의 끝에 위치시키는 분들과 body 태그 끝에 위치시키시는 두 분류로 크게 나눌 수 있는데요. 이 차이에 대해 설명드릴게요
head 태그에 위치시켰을 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="main.js"></script>
</head>
<body>
</body>
</html>

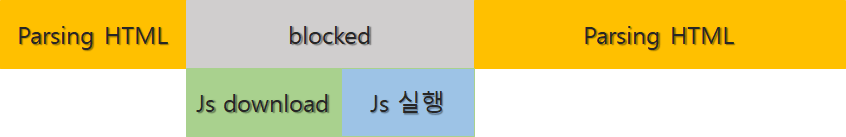
브라우저가 HTML 코드를 읽어내려오다가 script 태그를 만나게 되면, 해당 파일을 다운로드하고 실행시키기 위해 HTML을 읽어오는 과정을 잠깐 멈추게 됩니다. 그리고 해당파일을 모두 다운로드하고 실행을 시킨 이후에 다시 나머지 HTML 코드를 읽게 되는데요. 이렇게 할 경우 아래와 같은 단점이 생기게 됩니다.
단점 : script 파일 용량이 너무 크거나 갯수가 많다면 해당 파일을 다운로드하고 실행시키는데 많은 시간이 소요되므로 사용자가 화면을 보기까지 상당히 많은 시간이 걸릴 수도 있습니다.
또한 js의 파일 내부에 HTML에서 쿼리를 조회하고 조작하는 부분이 있을 때, 해당 쿼리 실행을 할 수 있는 html 코드가 js가 실행된 다음에 위치해있다면 문제가 생길 수 있습니다.
그래서 이렇게 head 태그 내부에 script 태그를 사용하는것은 바람직하지 않다고 할 수 있습니다.
하지만 script 내부의 속성중 async, defer 태그를 사용하여 이러한 단점을 해결할 수 있는데요. 이 속성에 대해서는 아래 링크에 따로 포스팅을 해두었으니 같이 보시면 좋을 것 같아요!
https://mynameisleeminee.tistory.com/25
script 태그의 async, defer 속성의 차이
HTML 태그 중 script 태그에는 async 속성과 defer. 이렇게 두 가지 속성이 있습니다. 이 두가지 속성은 어떤 특징이 있으며 두 가지 중 어떤 속성을 사용하는 것이 좋은지 알아보도록 할게요! async 속성
mynameisleeminee.tistory.com
body 태그에 위치시켰을 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div></div>
<p></p>
<script src="main.js"></script>
</body>
</html>

컴퓨터가 HTML 코드를 처음부터 읽어내려오면서 모든 HTML 코드의 parsing이 끝났을 때 script 태그에 쓰인 파일을 다운로드하고 완료되면 파일을 실행하게 됩니다.
이렇게 body 태그 끝에 script 태그를 위치시켰을 때 장점과 단점!
장점 : 파일을 다운로드하기 전 HTML 코드를 모두 읽기 때문에 사용자가 화면의 content를 빨리 볼 수 있습니다.
단점 : HTML을 모두 읽은 뒤에 js 같은 파일들이 다운로드되고 실행되기 때문에. 만약, HTML 코드가 js에 의존적인 코드라면? 사용자가 content를 보는 시점에 아직 완성되지 않은, 의미가 없는 content를 볼 수 있습니다.
'HTML' 카테고리의 다른 글
| script 태그의 async, defer 속성의 차이 (0) | 2020.09.06 |
|---|---|
| [CSS] font-size, color (0) | 2020.08.26 |
| [HTML] img 태그 (0) | 2020.08.12 |
| [HTML] p, br 태그 (0) | 2020.08.12 |
| HTML (HyperText Markup Language) (0) | 2020.08.03 |




댓글