CORS 란?
서버와 웹브라우저가 통신하는 로직에서 가끔 이 CORS 어쩌구라는 에러가 뜬다! 하지만 CORS 는 에러가 아니라는 사실..! CORS 는 해결방법을 제시해준 것이다.
자세히 알아보자!
옛날에 서버와 브라우저는 같은 도메인을 사용하였다.
하지만 시대는 달라졌다. 서버에서 전부 처리하던 일을 API 도하고 웹도 하게되면서 다른 브라우저(도메인)에서 다른 브라우저(도메인)으로 요청을 주고받는 시대가 왔다.

하지만 옛날에는 도메인 하나에서 모든 요청을 주고 받았기에 다른 도메인에서 요청이 오면 보안상 굉장히 위험하다 판단하여 막아두었다! 이때 정책이 SOP (Same-Origin Policy) 라는 정책인데, 동일한 출처, 동일한 URL 로만 요청을 해라 라는 정책이다!
하지만 이제는 이 도메인에서 저 도메인으로 각자 다른도메인에서 요청을 주고받는 상황이 일어났으므로 이 SOP 정책이 위반되었다!
그렇다면 에러처럼 뜨는 CORS 어쩌구는 무엇일까?
이것은 바로 해결방법을 제시해주는 문구이다! 바로 CORS(Cross-Origin Resouce Sharing) 옵션을 넣어주어 해결해라 라는 뜻인데, Front와 Back 에서의 옵션을 알아보자.
Front-End
- request-header 에 option 넣어주기
Back-End
- response-header 에 해당 요청을 허용한다 라는 내용을 넣어주기.
즉, SOP 정책을 위반해서 나는 에러이며 해결방법이 CORS 라는 의미!
CORS 의 세세한 동작 방식
Preflight, Simple, Credentialed 3가지 시나리오에 따라 조금씩 다르다.
1. Preflight Request
브라우저가 요청을 한번에 보내지 않고 예비 요청과 본 요청으로 나눠 서버로 전송. 이때 예비요청을 preflight 이라고 함.

2. Simple Request
예비요청 없이 바로 본 요청을 보내고, 응답에 따라 CORS 정책 위반 여부를 검사.

단, 아래의 조건을 만족해야 한다.
- 요청 메소드 = GET, HEAD, POST 중 하나
- Accept, Accept-Language, Content-Language, Content-type, DPR, Downlink, Save-Data, Viewport-Width, Width 이외의 헤더를 사용 X
- Content-Type 사용하는 경우 application/x-www-form-urlencoded, multipart/form-data, text/plain 만 허용
3. Credentialed Request
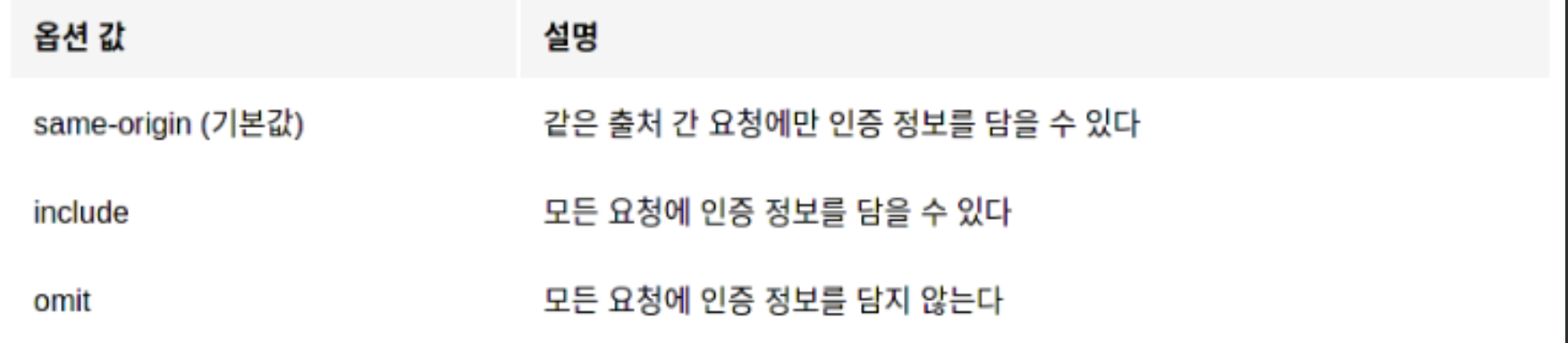
다른 출처 간 통신의 보안을 강화하고 싶을 때 사용. 비동기 리소스 요청은 쿠키나 인증관련 헤더를 별도 옵션없이 헤더에 담지 않는데, 요청에 인증 관련 정보를 담게 해주는 옵션이 credentials 이다.

// credentials include 옵션 예시
fetch('<https://test.com>', {
credentials: 'include',
});
include의 경우 아래 조건이 충족돼야한다
- Access-Control-Allow-Origin 에 * 사용 X, URL 명시
- 응답 헤더에 Access-Control-Allow-Credentials: true 존재
Ref
https://hanamon.kr/네트워크-http-options-메소드를-쓰는-이유와-cors란/
https://velog.io/@sangmin7648/SOP-CORS란
https://brownbears.tistory.com/336
https://www.youtube.com/watch?v=bW31xiNB8Nc
댓글