Book Club 스킨이 마음에 들어서 적용을 했다.
적용을 하고 보니 아래의 '공감하는 개발자' 폰트가 맘에 들지 않았다.

그래서 아래와 같이 관리자모드에서 꾸미기 카테고리의 스킨 편집을 선택한 뒤

아래의 Html 편집을 누르자

그러면 아래와 같이 CSS 를 선택하여 편집을 할 수 있다.

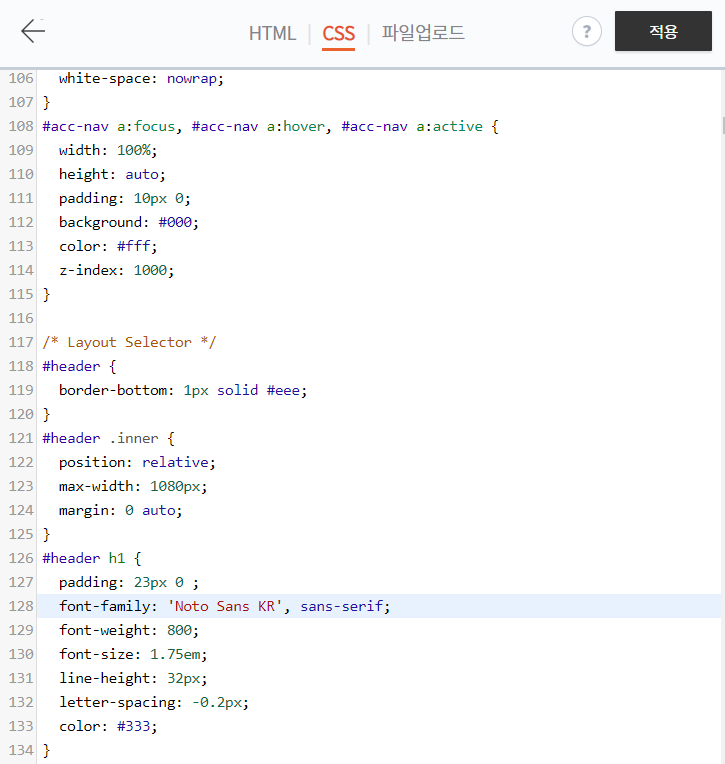
스크롤을 조금 내리다보면 " /* Layout Selector */ "라는 주석이 나온다. 이 아래 부분의 font-family를 원하는 폰트로 설정해주면 된다. 나는 '나눔명조'라고 되어있던 것을 'Noto Sans KR', sans-serif 로 수정하여 다른 글꼴과 동일하게 맞춰주고 우측상단의 적용버튼을 눌러 적용을 해주었다. (참고로 CSS에 추가한 라인이 없다면 128번 라인에 font-family가 있으니 참고하자)

위의 과정을 거치면 아래와 같이 '공감하는 개발자'의 폰트가 왼쪽에서 오른쪽으로 수정된것을 확인할 수 있다.


'HTML' 카테고리의 다른 글
| script 태그의 위치는 어디가 좋을까? (0) | 2020.09.06 |
|---|---|
| [CSS] font-size, color (0) | 2020.08.26 |
| [HTML] img 태그 (0) | 2020.08.12 |
| [HTML] p, br 태그 (0) | 2020.08.12 |
| HTML (HyperText Markup Language) (0) | 2020.08.03 |




댓글